Team WORKZEN : Sophie Verney, Daniela Tafur and myself, James Fish. My role : User Researcher. We collaborated on the same documents, sharing insights along the way. So exciting to work with other designers, learning so much from my amazing team.
The Problem
People have work-related stress and fatigue, including the immense pressures of looking for work, without any solution.
The Goals
Potential user should have access to wellness support program on a regular basis without being imposing, whether at work or on the go.
The Solution
An application that makes it easy to have a trace of their emotional status so that they may get support through engagement with the application, with visible progress.
We begin our journey using
The Design Thinking process.
Building Empathy
User Interviews
Interviews were conducted to help understand how people think and feel whether at work or looking for work, about stress or anxiety, about their wellbeing. We begin with no knowledge about the subject or our users. Questions were prepared for the interviews, so that we gather insight about information that will shed some light on our subject and problems and pain points.
“A problem well stated is a problem half solved.”
— Charles Kettering
— Charles Kettering
Here below are some of the questions that we posed to our interviewed subjects.
Online Survey
We formulated questions to give us insights into the quantitative information, this will help us see what they do and who they are.
Competitor analysis
This analysis allows us to have an understanding of what "IS" and "IS NOT" offered by the existing apps and services that currently exist. This is an important step that helps us realise our unique offer. We can ask, are we responding to the needs of our clients and customers? Are we responding to the clients needs in a way that has not be done already? Is it responding to a real need or desire?
This is business strategy as much as it is User Experience Research.
This is business strategy as much as it is User Experience Research.
User Research
This aspect of the project is the cornerstone of the project. It is the part upon which the validity of the project is resting. It is the foundation. Without first understanding the problems and pain-points of real users, we can not construct a solution.
Defining our Personas based on research and information collected. As you might know, "Personas" are our target users and they represent our future clients, we are designing for Camilo and Cléo.
How might we solve their problems and pain points ?
Empathy Map
User Journey map
A day in the life of Camilo represents the ACTIONS, during the morning, noon, evening and night the moments of "friction" or "difficulty". And that will be our opportunities for growth and to respond with a solution. But the emphasis here are the problems, we must not lose sight of the problems, because our perceptions of the problems may in fact be wrong, we must not be too certain of neither our "problems" and certainly not the "solutions".
User Story
Camilo knows that he is regularly confronted with stress at work, its a daily thing, this sometimes interferes with his ability to focus. Camilo needs a way to check in and identify how he is feeling and then take action to diminish his stress. Right now, he is having difficulty.
Problem Statement
How might we help Camilo, in moments of stress, help him reduce stress in a way to doesn’t interfere with his busy schedule. How might we show him that his is making progress in his objective of personal well-being?
User Flow
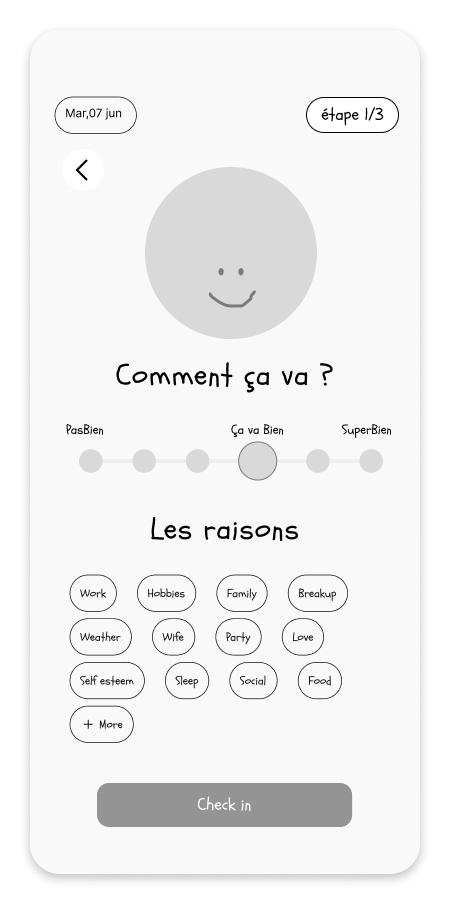
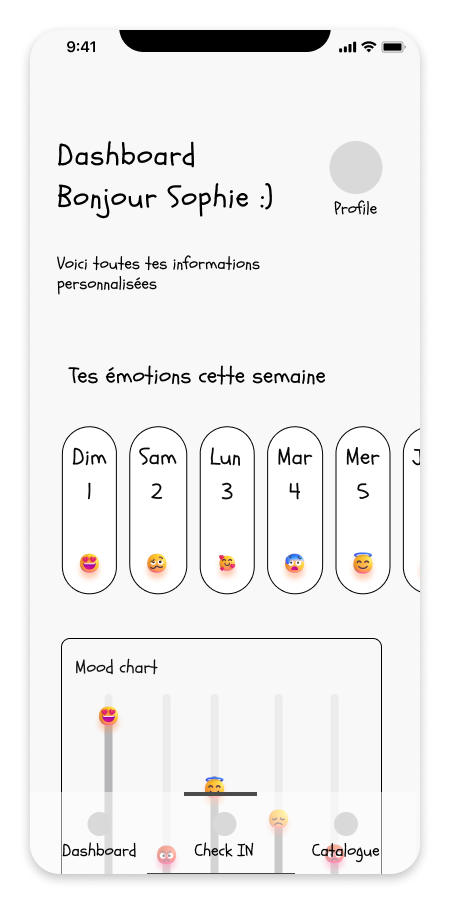
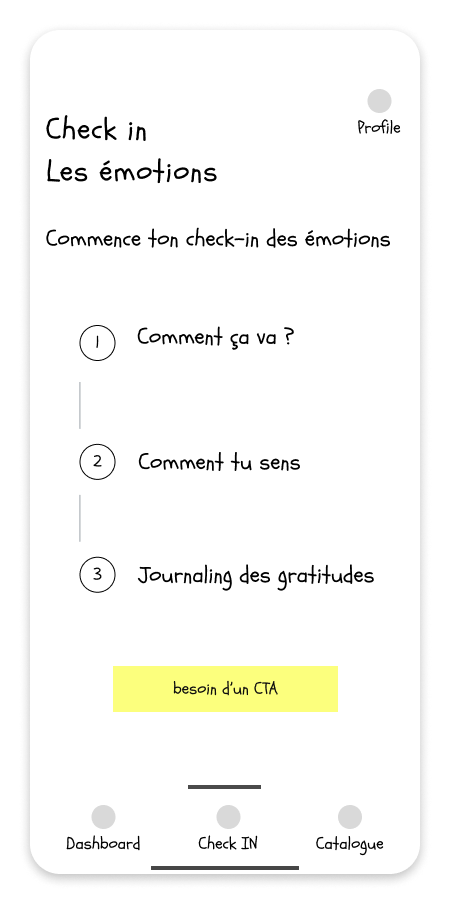
The next step is the ideation. After we have determined the User-Flow, we can progress to the interface design. The following image is a collection of Low-Fidelity wireframes. We used these for testing with users to understand if they were able to accomplish a task that we asked them to do. This allowed us to make changes before putting too much effort onto something that was problematic or not working as expected. And we were able to validate many things with our users and stakeholders.
Prototype







Mid-Fidelity prototype
Mid-Fi version, commitment to structure and hierarchy of information, tested with Figma.



Moodboard :
Defining creative direction, brand identity and values.
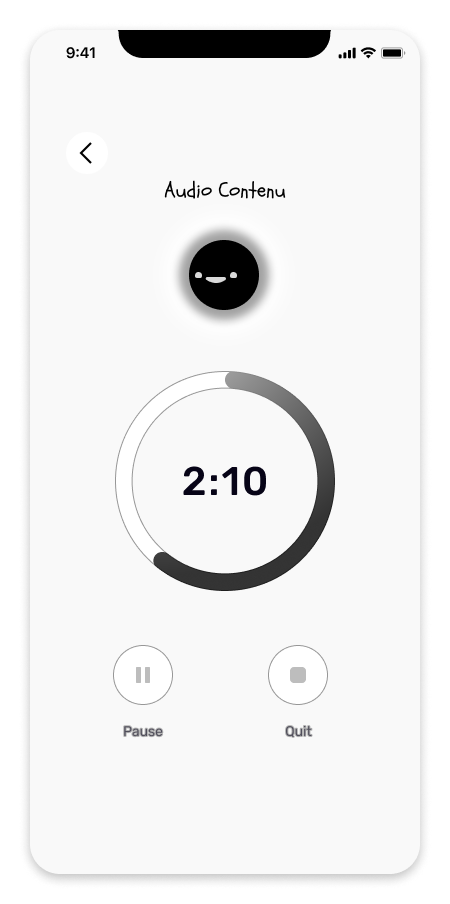
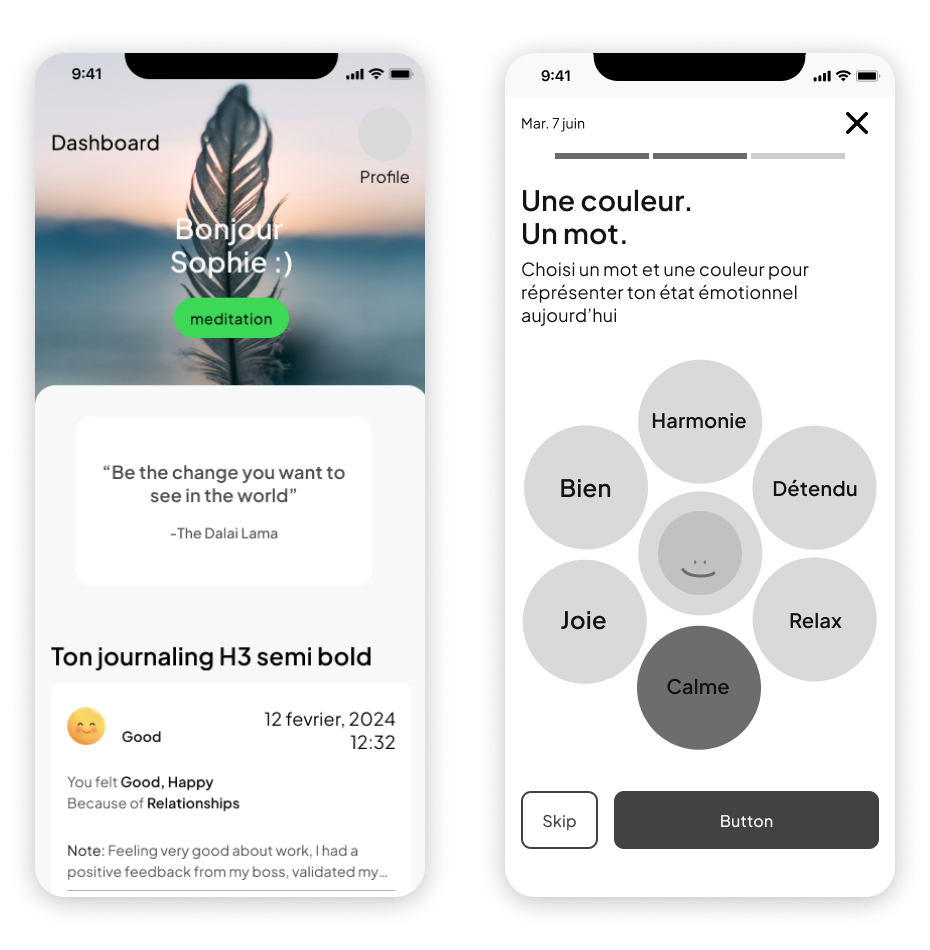
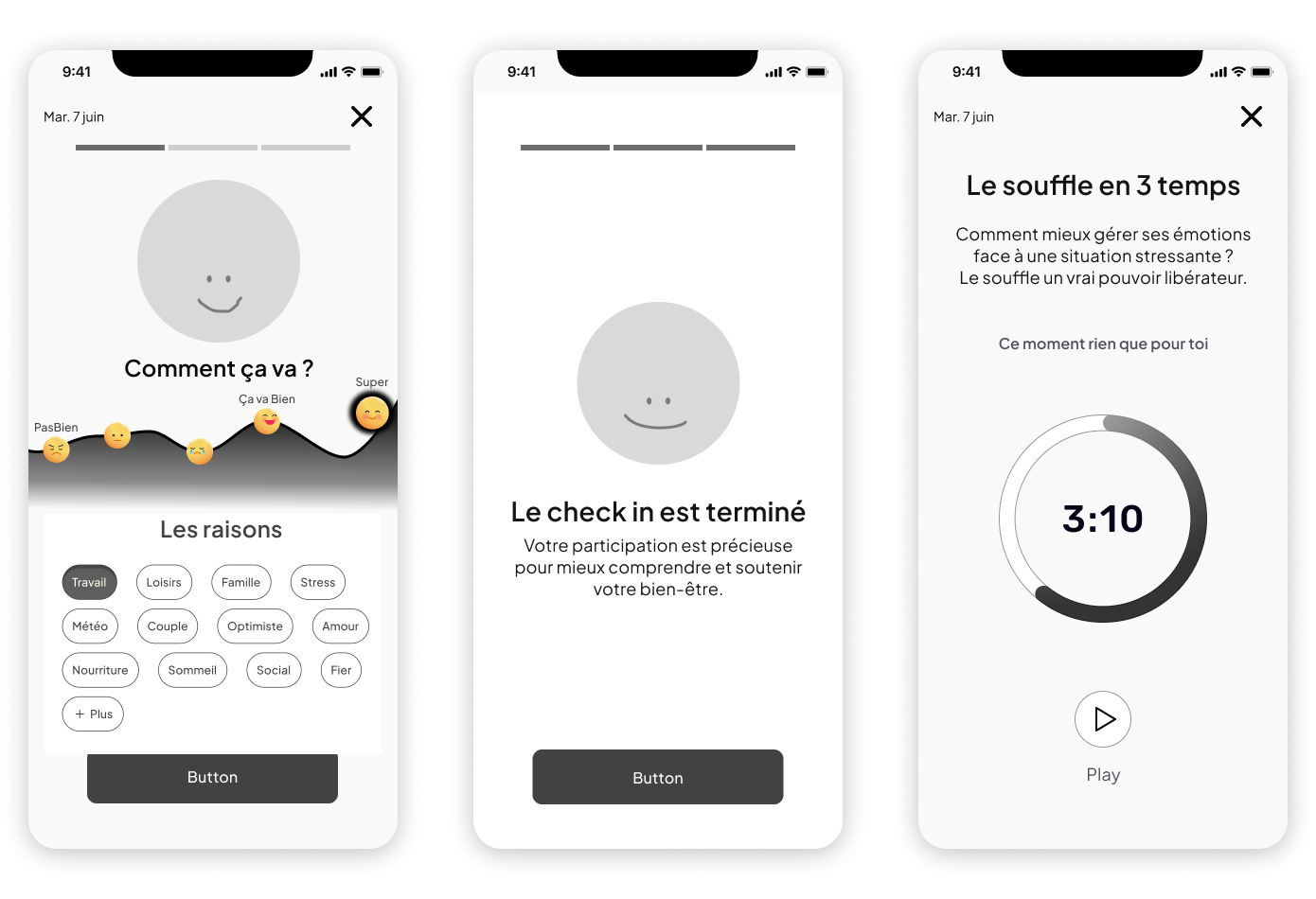
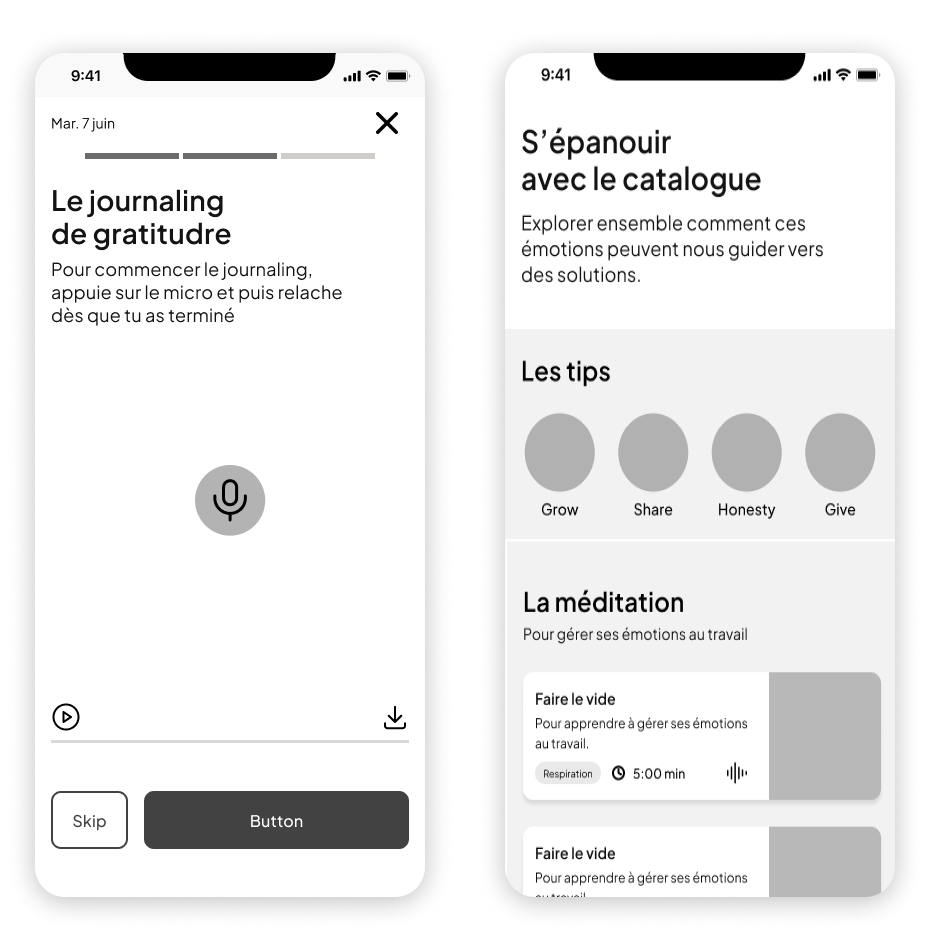
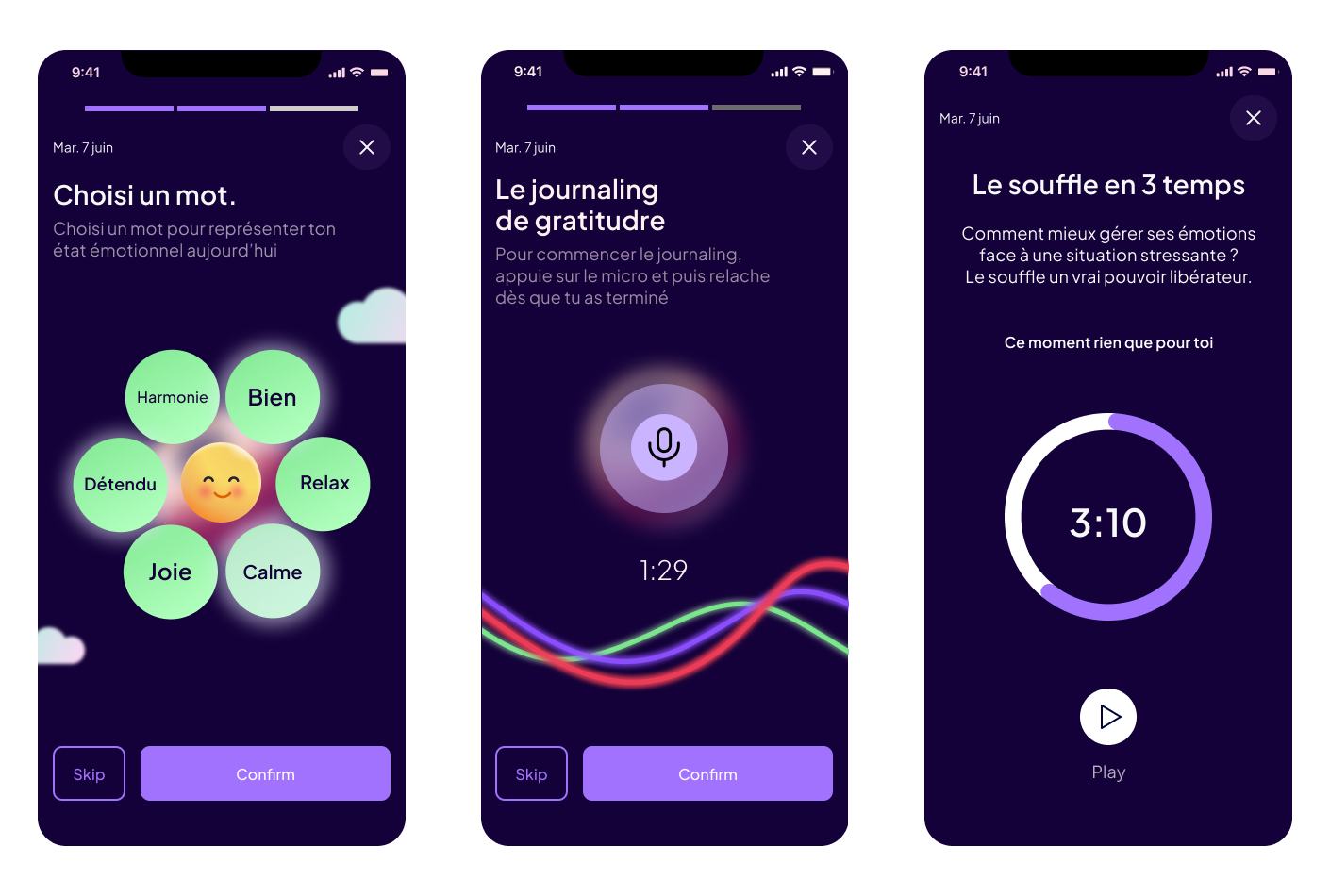
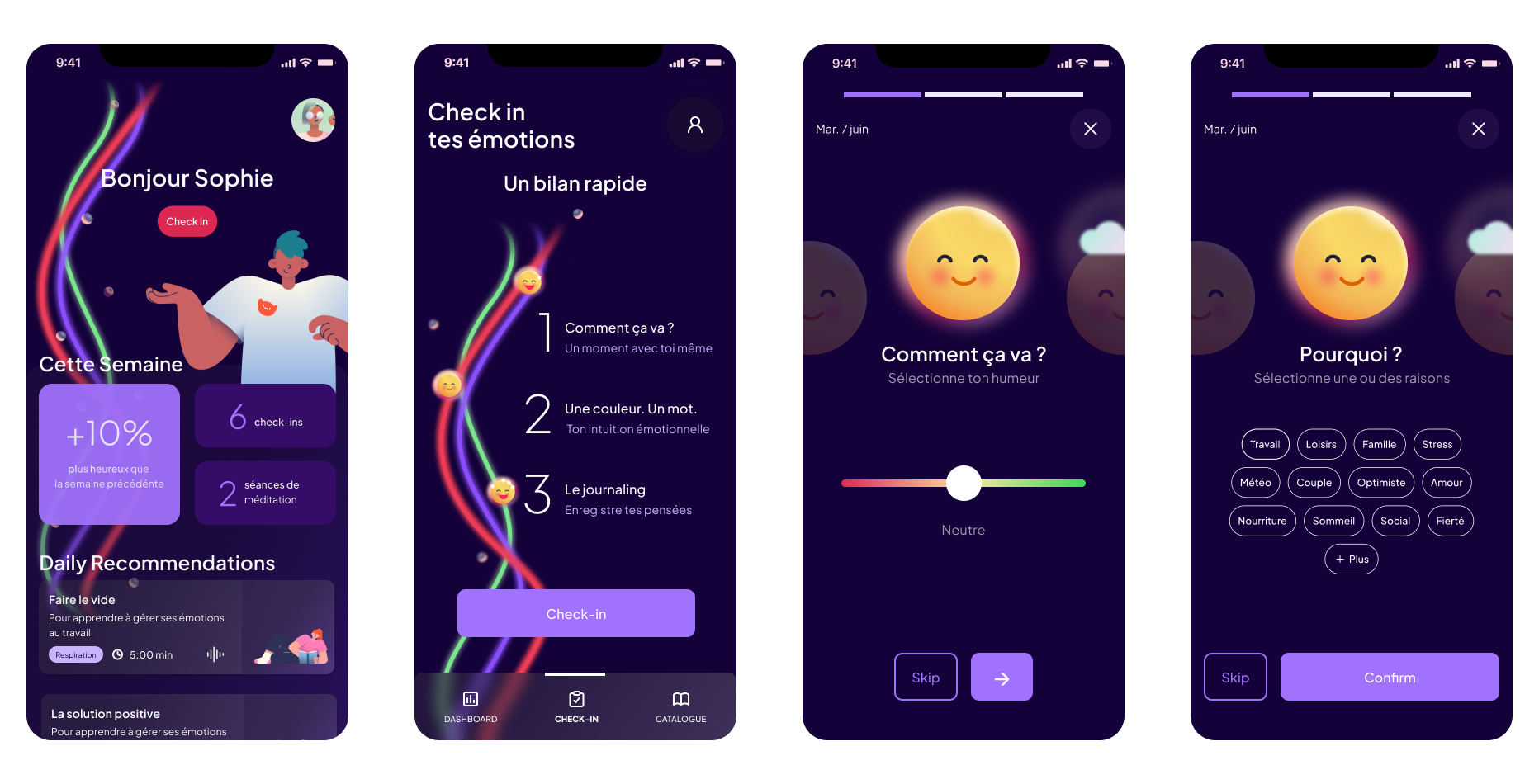
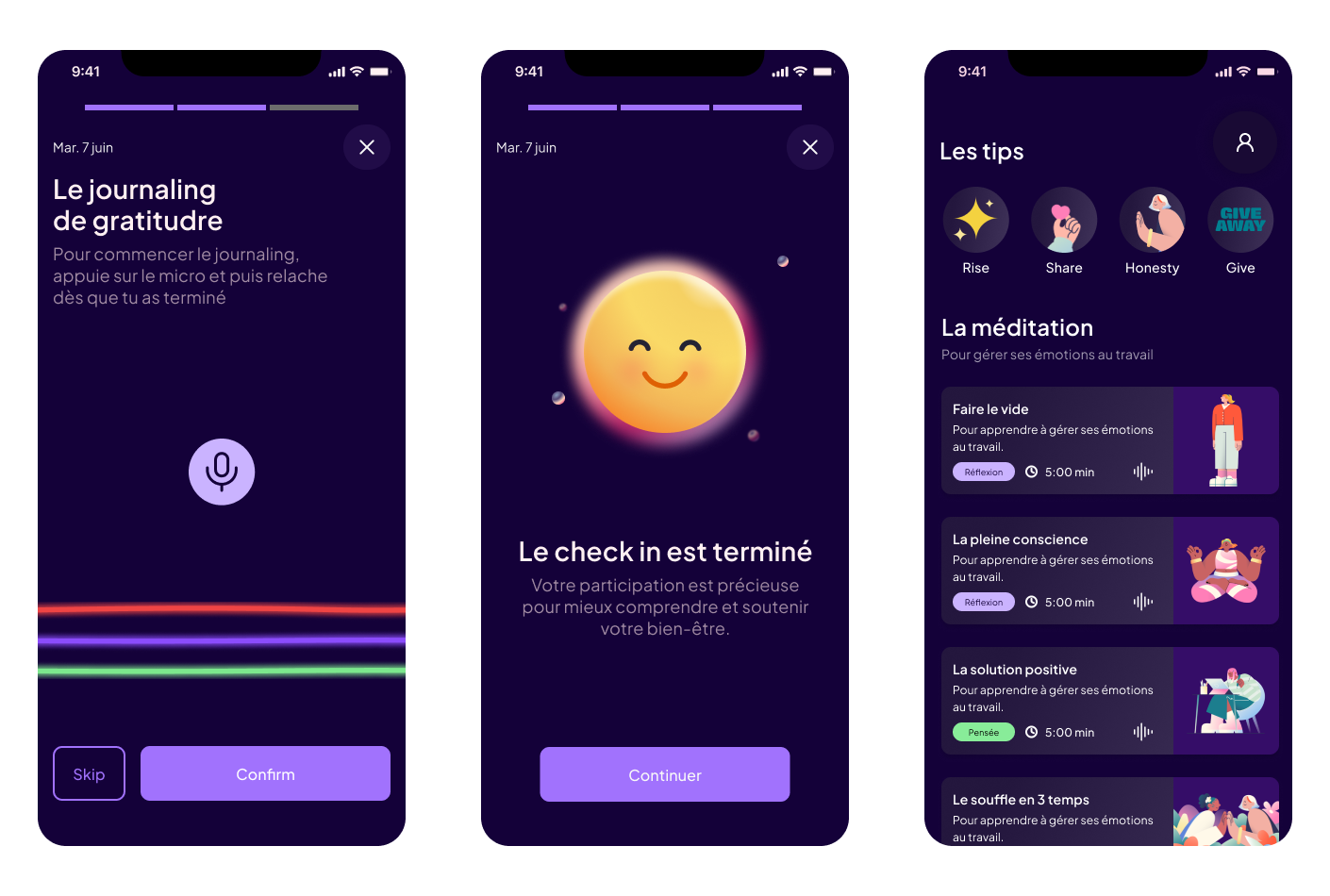
Hi-Fidelity screens and prototype
We conducted a preference test after we had designed some key screens, to know which styles users responded to and if they matched the brand values. We included illustrations to make it more fun, friendly and personal.



This is a landing page to promote the application, a one page "pitch".